Diseño plano, tendencia en 2015
Muchos softwares, aplicaciones e interfaces de usuario se han centrado recientemente en un diseño plano y enfoque minimalista, en una desviación significativa del 3D, la cual ha sido la línea de diseño durante años.
¿Que es el diseño plano?
En términos simples, el diseño plano es una corriente sofisticada y versátil que parte del minimalismo. Aunque se pueden hacer diseños planos que luzcan muy bien siguiendo las restricciones minimalistas, estos diseños también pueden ser más complejos preservando la claridad y la nitidez una vez se hayan eliminado los efectos 3D. En términos generales, diseño plano es útil para hacer interfaces de usuario con el objetivo de que sean más rápidos y más funcionales.
También podría decirse que “plana” es una respuesta contra “skeumorfismo”, que consiste en dotar a un objeto el aspecto de un material diferente, que en un diseño se traduce en una pérdida de funcionalidad en aras de la estética. Dos ejemplos de skeumorfismo son las versiones de ordenador de las calculadoras y los calendarios.

Por qué nos gusta el diseño plano
Hay muchos factores a tener en cuenta pero resumiremos algunos:
- Reduce el desorden: Como estamos constantemente creando, evaluando y filtrando el contenido, y ya que el público tiene un apetito insaciable de nueva información, estamos en peligro de ser víctimas de una sobrecarga. Este problema se agrava cuando el tamaño de las pantallas que utilizamos decrece. Diseño plano ayuda a reducir el desorden para que la información sea más fácil de digerir.
- Enfoque del contenido: Como la mayoría de los usuarios de Internet consumen contenidos a través de video, texto o audio, quieren una interfaz simple para poder navegar, y el diseño plano permite esto.
- Diseño adaptativo: El aumento de los dispositivos de diferentes dimensiones obligan a que las interfaces de usuario sean más fluidas y el diseño responsive es la clave del éxito. Parece ser que el uso del diseño plano proporcion mejores resultados en el diseño responsive. Otra ventaja es la reducción en el tamaño de las páginas y la reducción el tiempo de carga.
Ejemplos de diseño plano
Hay muchos ejemplos pero nos concentraremos en tres gigantes:
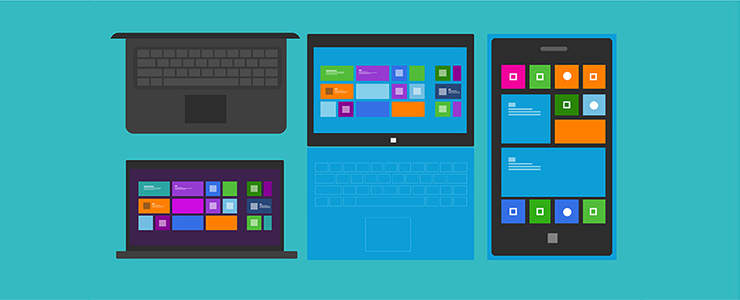
- Apple: El sistema operativo iOS7 es uno de los mejores ejemplos de diseño plano. Aunque el diseño no esté totalmente libre de florituras y degradados es un paso en el camino hacia el minimalismo y viene acreditado por varios expertos que fomentan el movimiento del diseño plano. Sigue la línea del resto de iOS pero los iconos han sido rediseñados completamente con una nueva paleta de color y con un aspecto más minimalista. La transición hacia el diseño plano es más noticiable que en el cambio al iOS6 que usaba mucho el recurso del skeumorfismo.
- Google: El Ice Cream Sandwich, también conocido como Android 4.0 se desarrolló en una interfaz de tipo “tarjeta minimalista” que ahora se puede ver en muchos productos y servicios de Google. “Google Now” es otro gran ejemplo, ya que utiliza la tipografía Roboto y mucho espacio en blanco para crear un diseño limpio y fácil de digerir.
- Microsoft: Para no quedarse atrás, Microsoft lanzó su interfaz “auténticamente digital” cuando lanzó Windows 8. Se puede ver que la nueva pantalla de inicio está desarrollada por Live Tiles y que la interfaz no incluye elementos “no esenciales ” como texturas, brillos ni sombras.
Buenas prácticas
Lo creas o no, el diseño plano puede ser muy complicado, porque una vez que retiras sombras, biseles y otros trucos típicos en interfaces de usuario, se evidencia que los elementos restantes son los vitales. Antes de comprometerse con un diseño plano, hay que asegurarse de que se alinea con las necesidades del público objetivo.
- Revisar el proceso: Aprovecha esta oportunidad para volver atrás en el tiempo y revisar el trabajo de los grandes diseñadores de antes de la era de las computadoras. A medida que vas trabajando en el proyecto, pregúntate constantemente si necesitas cierto elemento y descártalo si no lo necesitas. Compara versiones y no tengas miedo de alejarte de la obra para dejar la mente clara.
- Rejilla: La rejilla es una parte vital en el diseño de la interfaz y se puede utilizar para definir los grupos de contenido. Descubrirás rápidamente que los espacios y la alineación ayudan a los usuarios a entender mejor la estructura de la interfaz.
- Color: El color se convierte en un factor crítico cuando se diseñan interfaces de usuario minimalistas ya que otros elementos han sido descartados. Ahora somos libres de experimentar con una gama de colores más grande sin preocuparse por comprometer la funcionalidad. Experimenta con tu paleta al inicio para asegurarte de que tienes una amplia gama de colores que permitan crear contraste y elementos sutiles.
- Tipografía: Normalmente es recomendable utilizar tipografías sans-serif (sin pie) ya que el tipo de letra es más limpio. Deberías buscar una familia de fuentes que tenga varios estilos y pesos para obtener versatilidad. Podrías experimentar con diferentes pesos y estilos para crear un poco de orden visual. Asegúrate siempre de que las fuentes son legibles en todas las escalas.
El que estés interesado en el diseño plano no significa que debas ignorar por completo los efectos y el skeumorfismo. Es importante tener en cuenta que el diseño plano no es siempre la solución correcta, pero que cuando se utiliza de una manera apropiada puede conducir a una experiencia de usuario más agradable. Sería un error suponer que el diseño plano es sólo una moda pasajera, ya que parece ser una simplificación de los principios de diseño fundamentales.






Finalidad » Realizar la gestión administrativa, contable y fiscal, así como enviarle comunicaciones comerciales sobre nuestros productos y servicios, finalidades relacionadas como usuario de los servicios que brindamos en nuestra página web https://www.elrincondelombok.com
Legitimación »
- Ejecución de un contrato.
- Interés legítimo del Responsable.
- Consentimiento del interesado.
Destinatarios » Están previstas cesiones de datos a: Administración públicacon competencia en la materia; organizaciones y empresas relacionadas con el responsable de tratamiento que permitan la prestación de servicio; empresas de comunicación;Derechos » Tiene derecho a acceder, rectificar y suprimir los datos, así como otros derechos, indicados en la información adicional, que puede ejercer enviando un correo electrónico a la dirección de e-mail info@lombokdesign.com
Procedencia » del propio interesado y de nuestra página web https://www.elrincondelombok.com
Información adicional » Puede consultar información adicional y detallada sobre Protección de Datos en nuestra página web: https://www.elrincondelombok.com/politica-de-privacidad/