Crear firma HTML personalizada en Mail para MAC OS X Mountain Lion.
Con las nuevas incorporaciones en el equipo y el futuro cambio de imagen que vamos a vivir próximamente en Lombok Design hemos actualizado nuestras firmas de email. Hace un par de años publicamos una entrada sobre Cómo Crear firma HTML en Apple Mail donde explicábamos paso a paso cómo personalizar la firma de nuestros emails, pero Apple ha renovado sus sistemas operativos y en su última versión Mac OS X v10.8 Mountain Lion todo ha cambiado.
Por lo tanto, os explicamos la manera de personalizar la firma de email si tenéis el último sistema operativo de Mac OS X.
Podéis encontrar tutoriales para crear una firma HTML personalizada en Mozilla Thunderbird o para crear una firma HTML personalizada en Outlook Express en nuestro blog.
También hemos creado el tutorial para crear una firma HTML en Mac OSx Mavericks y Mac OSx Yosemite.
Crear una firma en Mail para MAC OS v10.8 Mountain Lion
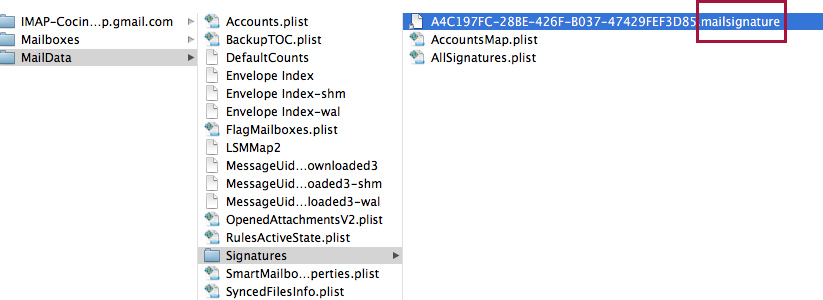
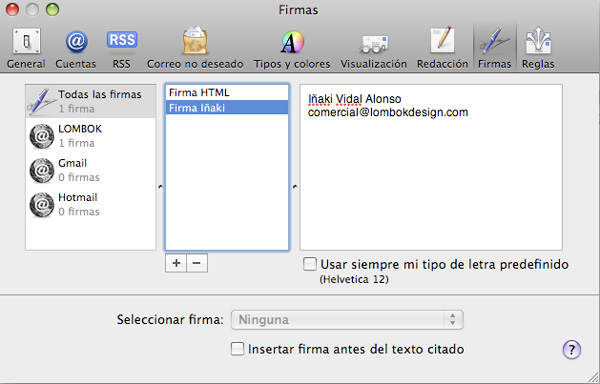
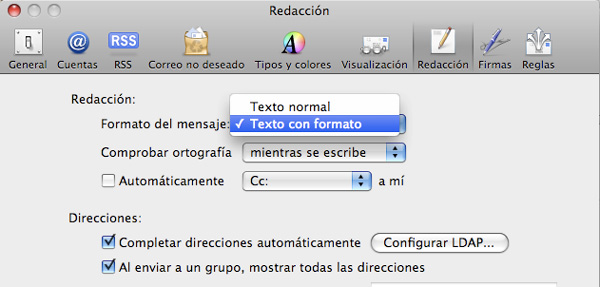
Tal y como explicamos en el antiguo post, como primer paso debemos crear una firma en la aplicación Mail. Es necesario que la creemos ya que con esta firma “engañaremos” al programa Mail porque será sobrescrita más adelante. Para crear la firma lo haremos desde el panel de “Preferencias del Mail” en la sección de Firmas y pulsamos sobre el “+” para añadir una nueva firma. La llamaremos como queramos y no nos preocupamos del contenido porque lo reemplazaremos por la firma HTML que hayamos diseñado a nuestro gusto más adelante. En esta ocasión, tendremos la diferencia de que nos creará un archivo con la extensión “.mailsignature“ en vez del “.webarchive” que nos creaba la versión anterior. Una vez creada la firma cerramos el programa Mail.
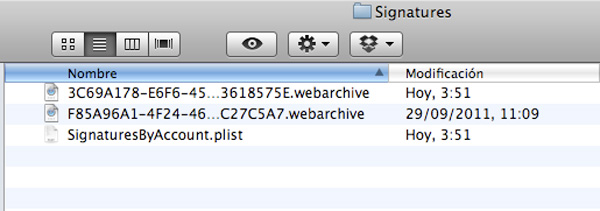
Este archivo que acabamos de crear se encuentra en la biblioteca de nuestro Mac en la siguiente ruta Librería / Mail / V2 / MailData / Signatures. Para llegar a Librería debemos abrir una ventana de Finder y mientras pulsamos la tecla ALT vamos a la sección “Ir”, ya que por defecto la Librería (o Biblioteca) está como archivo oculto.

Crear la firma en HTML
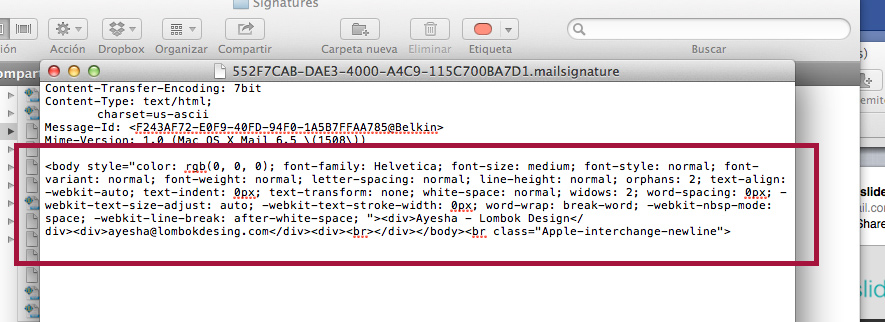
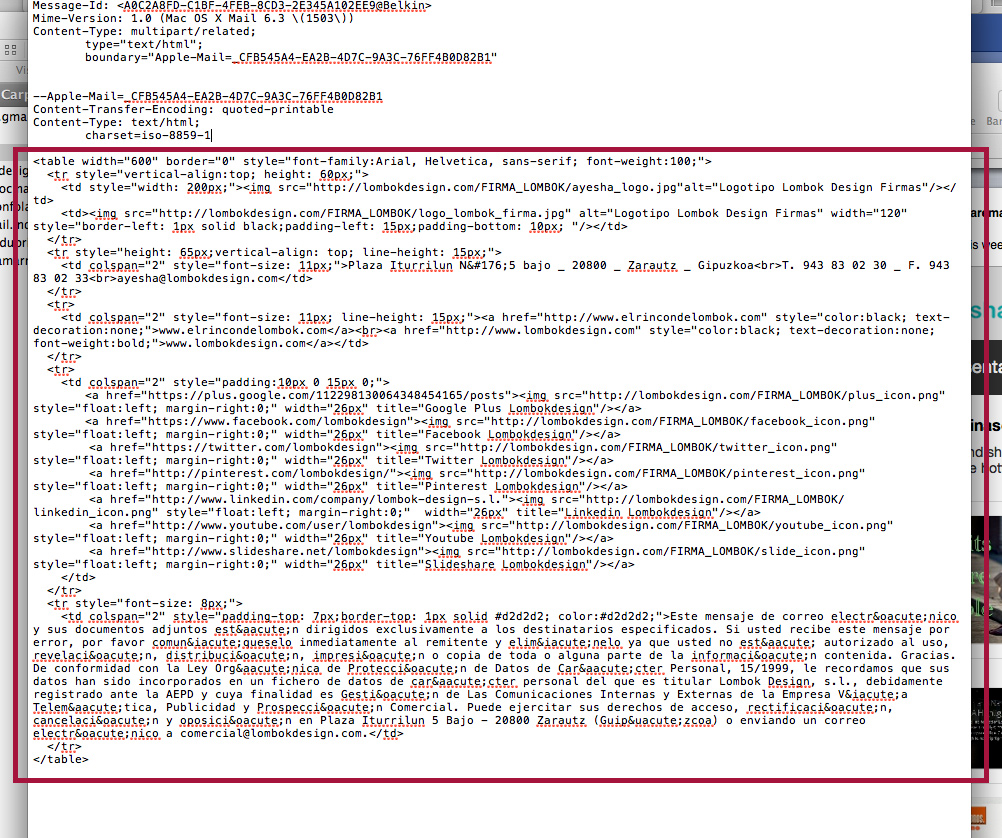
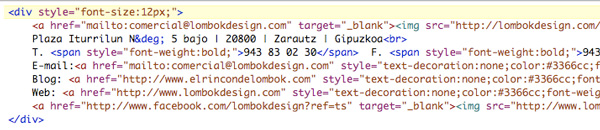
A continuación crearemos la firma HTML exactamente igual que lo explicábamos en el post anterior (leer más abajo el apartado de “Crear la firma en HTML“). Una vez creada, deberemos copiar todo el código HTML y usando algún editor de texto como Adobe Dreamweaver o Text Edit o TextWrangler abrir la firma creada desde Mail con la extensión “.mailsignature”. En este archivo debemos mantener sólo la información de la cabecera, una especie de etiquetas meta, y remplazar el resto por el código HTML creado por ti con el diseño de la firma que acabamos de copiar.


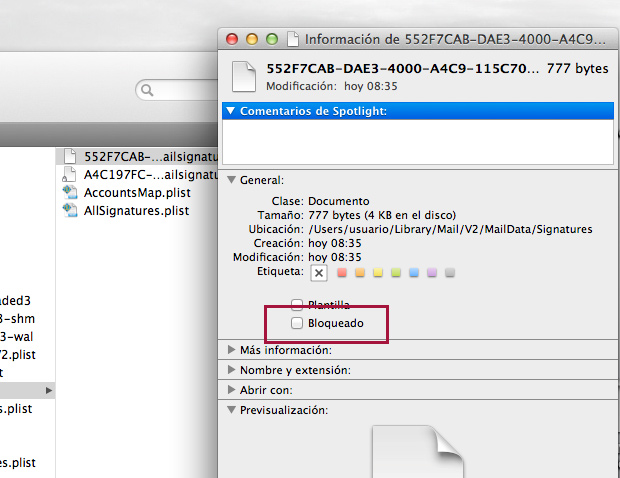
Guardamos este archivo con la misma extensión. Una vez guardado, hacemos click sobre el archivo con el botón derecho del ratón y vamos a “Obtener Información” y activamos la casilla “Bloqueado“. Este paso es necesario para que la firma funcione. Ahora solo tenemos que volver a abrir el programa Mail y ¡listo! deberíamos tener nuestra firma preparada.

Debemos tener en cuenta de que si queremos usarla como firma predeterminada, debemos ir a la sección de “Cuentas” en “Preferencias de Mail” y seleccionar la firma que queremos en nuestro usuario.
¡A disfrutar de vuestra nueva firma!
Crear una firma HMTL en Mail
Hemos recuperado el antiguo post y os lo dejamos escrito para aquellos que no dispongan de la última versión del sistema operativo de Apple. Es decir, para las versiones anteriores al Mac Os X v10.8 Mountain Lion.
Como primer paso crearemos una firma en la aplicación Mail. Es necesario que la creemos ya que con esta firma “engañaremos” al programa de Mail para poder insertar la firma HTML. Para crear la firma vamos a “Preferencias de Mail”, ahí a la opción Firmas y pulsamos sobre el “+” para añadir una nueva firma. Podéis llamarla como queráis, y no os preocupéis del contenido porque lo reemplazaremos por la firma HTML que hayamos diseñado a nuestro gusto más adelante.
Crear la firma HTML
Con un editor de texto creamos y diseñamos la firma en HTML que queramos. A la hora de realizar la maquetación de dicha firma podemos realizarla bien con divs o bien con tablas, aunque es más recomendable realizarla con estas últimas porque así evitaremos que se mueva la información. Tenemos que tener en cuenta que no es necesario introducir las etiquetas “<head>” ni “<body>“. En cuanto a utilizar CSS no tendremos restricciones, salvo que el código CSS debe estar embebido dentro del código, y no enlazado con un archivo externo ni utilizar la etiqueta “<style>” “</style>“. Recomendamos añadir un margen superior de unos 30px para que la firma quede separada del cuerpo del mensaje.
Por otra parte, si vamos a utilizar alguna imagen, éstas deberán estar subidas a algún servidor online y tendremos que utilizar su dirección o ruta completa.
Una vez que tengamos creada nuestra firma HTML, la guardamos con extensión “.html” y la abrimos con Safari. Una vez abierta la firma en Safari y comprobado que todo se ve correcto tal y como esperábamos, vamos al menú de “Archivo”, “Guardar como”, y elegimos el formato Archivo Web.
Nos creará un archivo con extensión “.webarchive” que es la misma extensión y formato que utiliza Mail para guardar las firmas. De esta forma, lo único que nos queda es sobreescribir el archivo que anteriormente creó Mail con nuestra firma, por este que acabamos de crear. Vamos a ver como.
- Si tenemos una versión anterior a Lion vamos a la carpeta de nuestro usuario, de ahí vamos a Librería, Mail y Signatures.
- Si tenemos Mac OSX Lion vamos a la carpeta de nuestro usuario, de ahí vamos a Librería, Mail, V2, MailData y Signatures.
Vemos cual es el último archivo creado con extensión “.webarchive”, que tiene que coincidir con la hora de creación de la firma desde la aplicación Mail del paso 1. Copiamos el nombre del archivo y renombramos el archivo que guardamos desde Safari con este nombre. Una vez renombrado, reemplazamos el archivo en la carpeta Signatures con el que acabamos de renombrar. Y ya tenemos el trabajo duro hecho :D!!!!
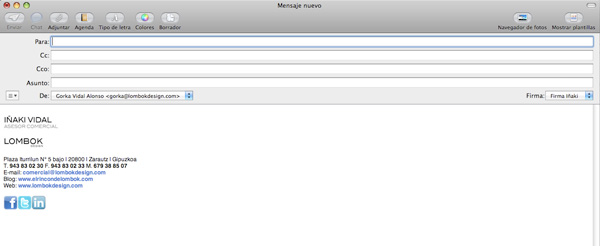
Ya sólo nos queda volver a abrir Mail y crear un nuevo correo para ver como se ve nuestra nueva firma al aplicarla al correo que estemos redactando.

Y con ésto ya tendríamos definitivamente nuestra firma HTML funcionando.
Si os ha quedado alguna pregunta, no dudéis en escribirnos y estaremos encantados de ayudaros.









Finalidad » Realizar la gestión administrativa, contable y fiscal, así como enviarle comunicaciones comerciales sobre nuestros productos y servicios, finalidades relacionadas como usuario de los servicios que brindamos en nuestra página web https://www.elrincondelombok.com
Legitimación »
- Ejecución de un contrato.
- Interés legítimo del Responsable.
- Consentimiento del interesado.
Destinatarios » Están previstas cesiones de datos a: Administración públicacon competencia en la materia; organizaciones y empresas relacionadas con el responsable de tratamiento que permitan la prestación de servicio; empresas de comunicación;Derechos » Tiene derecho a acceder, rectificar y suprimir los datos, así como otros derechos, indicados en la información adicional, que puede ejercer enviando un correo electrónico a la dirección de e-mail info@lombokdesign.com
Procedencia » del propio interesado y de nuestra página web https://www.elrincondelombok.com
Información adicional » Puede consultar información adicional y detallada sobre Protección de Datos en nuestra página web: https://www.elrincondelombok.com/politica-de-privacidad/